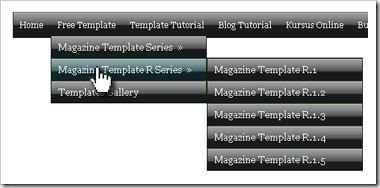
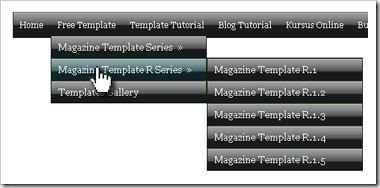
For those who are interested in installing the navigation on a blog, maybe you are interested in this drop down menu called UvumiTools Drop Down Menu.

The difference of UvumiTools Drop Down Menu from the others is at its move that is so smooth, and exotic when we open and close the menu. It is because of using Mootools Javascript FrameWork thus making your blog perform more professional instead of it before. The original tutorial of UvumiTools Drop Down Menu can be read at this page, and at this tutorial, you will find a bit different because Kang Rohman has given a touch on it to be viewed more interesting.

Need to remember that one template will be different with the others, so you have to be able to adapt this tutorial with your template by modifying the CSS given.
Preparation in creating UvumiTools Drop Down Menu:
http://template-tutorial.com
http://www.blogspottutorial.com
http://www.life4business.com
The URLs can also point to the pages in the blog itself, e.g. the posts or categories. If you have not caught this point, please get the article talking about Horizontal Navigation here at Tutorial On Making Horizontal Navigation , e.g. :
http://kolom-tutorial.blogspot.com/2009/03/magazine-template-r1.html
http://kolom-tutorial.blogspot.com/2008/03/free-template-magazine-template-1.html
http://kolom-tutorial.blogspot.com/2009/03/magazine-template-r1.html
Need to remember again that one template design will be different from the others, so it is possible that this tutorial will not work on your blog. Therefore, Kang Rohman suggests you to apply this tutorial on your new blog as try-out to avoid the error occurring to your main blog. Please choose the white minima template to make you easy.
Let’s get started:
I am sure that you have to edit on the CSS to match with the characteristics of your template. If you want the raw file of the CSS and JavaScript UvumiTools Drop Down menu, please download here!

The difference of UvumiTools Drop Down Menu from the others is at its move that is so smooth, and exotic when we open and close the menu. It is because of using Mootools Javascript FrameWork thus making your blog perform more professional instead of it before. The original tutorial of UvumiTools Drop Down Menu can be read at this page, and at this tutorial, you will find a bit different because Kang Rohman has given a touch on it to be viewed more interesting.
Need to remember that one template will be different with the others, so you have to be able to adapt this tutorial with your template by modifying the CSS given.
Preparation in creating UvumiTools Drop Down Menu:
- Keywords
- Links
http://template-tutorial.com
http://www.blogspottutorial.com
http://www.life4business.com
The URLs can also point to the pages in the blog itself, e.g. the posts or categories. If you have not caught this point, please get the article talking about Horizontal Navigation here at Tutorial On Making Horizontal Navigation , e.g. :
http://kolom-tutorial.blogspot.com/2009/03/magazine-template-r1.html
http://kolom-tutorial.blogspot.com/2008/03/free-template-magazine-template-1.html
http://kolom-tutorial.blogspot.com/2009/03/magazine-template-r1.html
Need to remember again that one template design will be different from the others, so it is possible that this tutorial will not work on your blog. Therefore, Kang Rohman suggests you to apply this tutorial on your new blog as try-out to avoid the error occurring to your main blog. Please choose the white minima template to make you easy.
Let’s get started:
- Please login to blogger with your ID
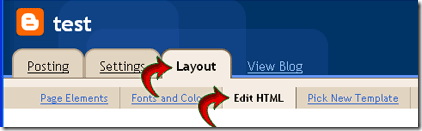
- Click Layout
- Click Edit HTML.
- Find the code ]]></b:skin>
- Copy and paste the code below exactly above the code ]]></b:skin>
.NavbarMenu { background:#191B1D url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho_aMhvAnE1UrU8KKJzpALO-Bfird7hIhkzzg7ifjuogL3yRYI1_afcZUNGhn2IINQqBLSdmDg4BmldFOzOZBP1lghQ8BloCPGTNUmz4zWdLLOPPvQDZz4Ea52o4Dj-tqZq_Sx7N3OPXY/s400/button1.gif) repeat-x top left; width: 100%; height: 37px; color: #FFFFFF; margin: 0 auto; padding: 0; font: bold 8px Arial, Tahoma, Verdana; clear:both; border-left:1px solid #333; border-right:1px solid #333 } .NavbarMenuleft { width: 75%; float:left; margin:0; padding:0; } .nav { margin:0; padding:0; } .nav ul { float: left; list-style:none; margin:0; padding:0; } .nav li { list-style:none; margin:0; padding:0; } .nav li a, .nav li a:link, .nav li a:visited { color:#fff; display:block; text-transform:capitalize; margin:0; padding:11px 10px 8px; font:normal 12px Georgia, Times New Roman; text-decoration: none; } .nav li a:hover, .nav li a:active { background:#102427 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNzO2d9quP7WBZfFuk555D0uMEVCKPNnwmDNP1wGxYz2fRFsFwcwWo9tWa-7nljH0kgpT1D7qIdZzR03HcnrZd5tIxEfiPClvXVuYur17rkzjoJk2Qzwp3ed0E16n8n7tOTmbdjiB13fo/) repeat-x top left; color:#FFF; margin: 0; text-decoration: none; } .nav li li a, .nav li li a:link, .nav li li a:visited { background:#2C5F24 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEho_aMhvAnE1UrU8KKJzpALO-Bfird7hIhkzzg7ifjuogL3yRYI1_afcZUNGhn2IINQqBLSdmDg4BmldFOzOZBP1lghQ8BloCPGTNUmz4zWdLLOPPvQDZz4Ea52o4Dj-tqZq_Sx7N3OPXY/s400/button1.gif) repeat-x top left; width:200px; color:#fff; text-transform:capitalize; float:none; margin:0; padding:7px 10px; border-bottom:1px solid #0d2601; border-left:1px solid #0d2601; border-right:1px solid #0d2601; font: normal 14px Georgia, Times New Roman; } .nav li li a:hover, .nav li li a:active { background:#102427 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiNzO2d9quP7WBZfFuk555D0uMEVCKPNnwmDNP1wGxYz2fRFsFwcwWo9tWa-7nljH0kgpT1D7qIdZzR03HcnrZd5tIxEfiPClvXVuYur17rkzjoJk2Qzwp3ed0E16n8n7tOTmbdjiB13fo/) repeat-x top left; color:#fff; } .nav li { float:left; padding:0; } .nav li a.enclose, .nav li a.enclose:visited { border-top:1px solid #000; } .nav li ul { z-index: 9999; position:absolute; left:-999em; height:auto; width:170px; margin:0; padding:0; } .nav li ul a { width: 140px; } .nav li ul ul { margin: -1px 0 0 220px; } .nav li:hover ul ul, .nav li:hover ul ul ul, .nav li.sfhover ul ul, .nav li.sfhover ul ul ul { left:-999em; } .nav li:hover ul, .nav li li:hover ul, .nav li li li:hover ul, .nav li.sfhover ul, .nav li li.sfhover ul, .nav li li li.sfhover ul { left:auto; } .nav li:hover, .nav li.sfhover { position:static; } #search { width: 25%; font-size: 11px; float: right; margin: 0; padding:0; } #searchform { margin:0; padding:0; overflow:hidden; display:inline; } #searchbox { background:#ddd; padding:0; margin:0; } #search input { background:transparent; color:#fff; float:left; font-size:12px; margin: 7px 0 0 10px; width: 110px; padding:3px 7px; border: 1px solid #fff; font: normal 10px arial, verdana, Times New Roman; } #search .btn { margin:7px 0 0; padding:0; width:auto; border:0; } - Copy and paste the code below exactly above the code </head>
- Scroll down your mouse and then find the code similar with:
- Copy and paste the code below exactly under the code:
- Click SAVE TEMPLATE.
- Done
I am sure that you have to edit on the CSS to match with the characteristics of your template. If you want the raw file of the CSS and JavaScript UvumiTools Drop Down menu, please download here!

 ^ Scroll to Top
^ Scroll to Top
0 nhận xét:
Đăng nhận xét
♦ Mời bạn gửi Nhận xét của mình. Nếu không có tài khoản Blogger-Google, LiveJournal, WordPress, TypePad, AIM, OpenID, bạn vẫn có thể nhận xét bằng cách chọnComment as là Tên/URL hay Ẩn danh. Tuy nhiên bạn nên chọn Tên/URL với URL có thể để trống. Bạn vui lòng gõ tiếng Việt có dấu.
♦ Bấm vào Xem trước [Preview] bên dưới khung nhận xét nếu muốn xem trước comment đã viết, trước khi post [đăng]. Tương tự, bấm vào Đăng ký qua email [Subscribe by email] để đăng ký theo dõi nhận xét của bài này.
♦ Các bạn tự chịu trách nhiệm với Nhận xét của mình. Nhận xét để phản hồi, đánh giá, góp ý.... suy nghĩ của bạn. Thông qua Nhận xét hãy để cho mọi người biết Bạn là ai.
Xem ký tự của emoticons khỉ Yoyo tại đây.