Tiếp tục lọat bài về jQuery, ở bài này mình sẽ tiếp tục hướng dẫn các bạn các làm nổi bật bài viết đầu tiên của blog ở ngòai trang chủ. Với thủ thuật này trang chủ của bạn sẽ trở nên bắt mắt hơn.
Thủ thuật dùng jQuery để chọn bài viết đầu tiên, sau đó ta add thêm các thuộc tính css vào class, id đã chọn để tạo nên sự khác biệt.
Các bạn có thể xem demo mà mình đã test trên blogspot : DEMO

* Sau đây là các bước thực hiện :
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đọan code CSS bên dưới vào trước dòng code ]]></b:skin>
5. Sau cùng là save template lại.
Chúc các bạn thành công.
Thủ thuật dùng jQuery để chọn bài viết đầu tiên, sau đó ta add thêm các thuộc tính css vào class, id đã chọn để tạo nên sự khác biệt.
Các bạn có thể xem demo mà mình đã test trên blogspot : DEMO
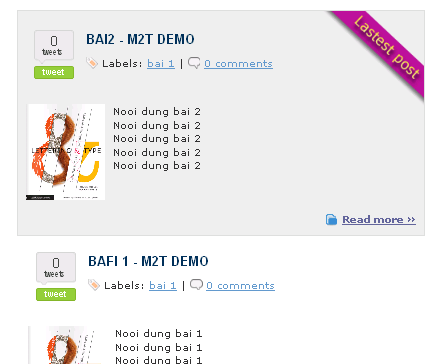
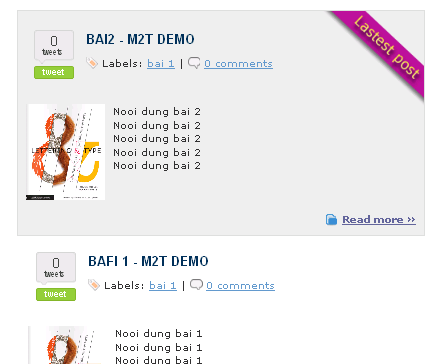
Còn đây là hình minh họa :

* Sau đây là các bước thực hiện :
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đọan code CSS bên dưới vào trước dòng code ]]></b:skin>
.post.first {
background:#efefef url(http://data.fandung.com/img/lastest-post.png) no-repeat top right;
padding:10px;
border:1px solid #ddd;
}4. Tiếp tục chèn đọan code bên dưới vào trước thẻ đóng </head><script src='http://data.fandung.com/blog/demo/jquery-lightbox/js/jquery.js' type='text/javascript'/>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<script type='text/javascript'>
$(document).ready(function(){
$(".post:first").addClass("first");
});
</script>
</b:if>Ở đây mình có sử dụng điều kiện b:if để thủ thuật chỉ hiển thị ở ngòai trang chủ, nếu như không có lệnh này, thì khi mở ở trang bất kì nào như : bài viết, trang archive, label … thì bài viết đầu tiên đều được làm nổi bật.5. Sau cùng là save template lại.
Chúc các bạn thành công.
 ^ Scroll to Top
^ Scroll to Top
0 nhận xét:
Đăng nhận xét
♦ Mời bạn gửi Nhận xét của mình. Nếu không có tài khoản Blogger-Google, LiveJournal, WordPress, TypePad, AIM, OpenID, bạn vẫn có thể nhận xét bằng cách chọnComment as là Tên/URL hay Ẩn danh. Tuy nhiên bạn nên chọn Tên/URL với URL có thể để trống. Bạn vui lòng gõ tiếng Việt có dấu.
♦ Bấm vào Xem trước [Preview] bên dưới khung nhận xét nếu muốn xem trước comment đã viết, trước khi post [đăng]. Tương tự, bấm vào Đăng ký qua email [Subscribe by email] để đăng ký theo dõi nhận xét của bài này.
♦ Các bạn tự chịu trách nhiệm với Nhận xét của mình. Nhận xét để phản hồi, đánh giá, góp ý.... suy nghĩ của bạn. Thông qua Nhận xét hãy để cho mọi người biết Bạn là ai.
Xem ký tự của emoticons khỉ Yoyo tại đây.